jQuery-tagrects
目录
[显示]
1.Document(English)
1.1.Inturduce
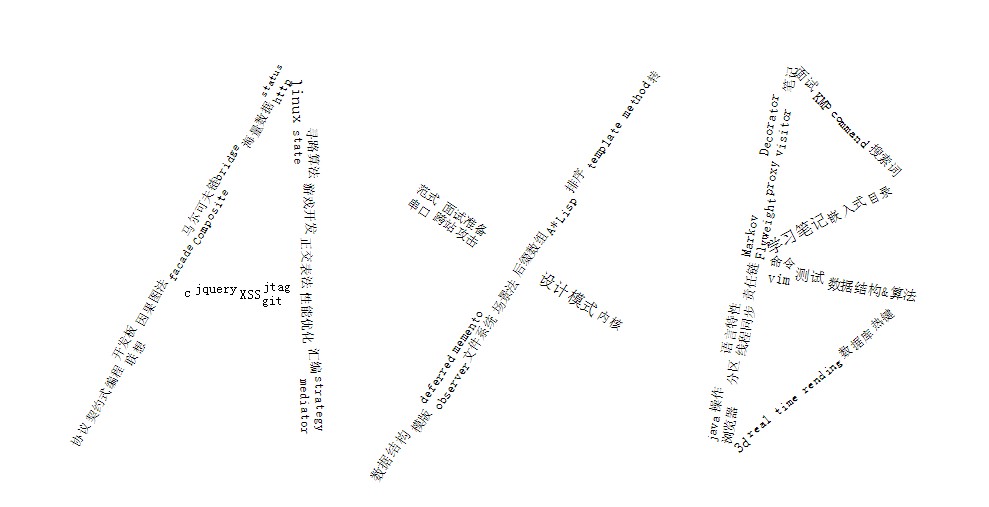
jQuery-TagRects is a Jquery plugin that it could put the tags in some user defined rects and draw a shape.The position of the tags is random in each rect for each loading .
here is the screenshot:

It is a very simple version for now.
NOTE: the plugin is NOT support ie6-8.
Any questions please send me an e-mail:uaxb(at)hotmail.com
1.2.How to use it
You can invoke the plugin by invoke:
|
1 |
$(widget).tagrects(options); |
widget:container that holds the rect shape
options:
| name | type | default | description |
| tags | array | empty array | tag DOM widgets |
| rects |
[ [[startx,starty],[endx,endy], height] ] |
empty array | define the rect array,each elemt contains start point(top left),end point(top right),and height of the rect |
| rectStyle | object | – | define the style of rects,see table blow |
| tagStyle | object | – | define the style of tags,see table blow |
| tagFillType | text | ‘random’ |
random:Tags will be filled in random rects . sequence:Tags will be filled in rects from first rect to last. |
| tagFillTryTimes | number | 5 | While ‘tagFillType’ is set to random , plugin will try X times to fill into the rects. |
options of rectStyle:
| name | type | default | description |
| borderStyle | text | ‘none’ | The style of rect boder |
| borderColor | text | ‘#000000’ | The color of rect boder |
| borderThickness | text | ‘0px’ | The thickness of rect boder |
| standardWidth | number | width of the document | Define the standard width.The point x of the rects is based on this width. |
| standardHeight | number | height of the document | Define the standard width.The point y of the rects is based on this height. |
| fitWidth | bool | true | If fitWidth is set to true , width of the rects will be scaled to fit container’s width. |
| fitHeight | bool | true | If fitHeight is set to true , width of the rects will be scaled to fit container’s width. |
| keepAspectRatio | bool | true | If the rects will keep aspect radio during scaling. |
| cssClass | text | – | The css class name of the rects |
options of tagStyle:
| name | type | default | description |
| fontColor | text | ‘#000000’ | Font color of the tags. |
| fontWeight | text | ‘auto’ | Font size of the tags , ‘auto’ means do not change the font size. |
| rotateActiveTag | bool | true | Wether show a rotate animation while mouse over a tag, need jquery.rotate plugin |
| boldActiveTag | bool | true | Wether bold while mouse over a tag |
| cssClass | text | – | The css class name of the tags. |
Here is a example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<html> <head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.tagrects.js"></script> <script type="text/javascript"> $(document).ready(function(){ var rects=[ [[100,100],[200,200],30], [[200,200],[300,100],30] ] $('body').tagrects({ tags:$('#tags').children(), rects:rects, rectStyle:{ standardWidth:1920, standardHeight:1080 } }); }); </script> </head> <body> <div id="tags"> <a href="#">one</a> <a href="#">two</a> <a href="#">three</a> <a href="#">four</a> <a href="#">five</a> </div> </body> </html> |
1.3.Source
1.4.Demo
http://2baxb.me
(not available for ie users)
1.5.Updates
2013.05.02 – 0.0.1
Create plugin
2013.05.03 – 0.0.3
Fix the bugs.
2013.05.04 – 0.0.4
Update the option list.

本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可,转载请注明作者及原网址。